Automatic visualization of Corda contracts
February 11, 2021

I love diagrams. I think there is no better way to convey information than boxes with captions, lines between them and a nice colour scheme to it.
Whilst working with Corda contracts, there are occasions when one wishes to see a diagram of what the contract is doing and enforcing. A diagram showing the state transitions, the required signers, or the available commands. It would certainly make at least the following tasks easier:
- Designing the contract
- Checking that it’s doing what I want it to do
- Explaining the contract logic to others, especially people without Corda and/or technical background
We have recently introduced something called the Contract SDK; you can read more about it in this blog: Contract SDK: A faster way to write Corda contracts. One of the advantages of the Contract SDK is that the resulting contracts have a clear structure. A structure, which even a dumb IntelliJ plugin could parse and visualize in the shape of a diagram…
The name of the plugin is Corda Contract SDK: Viewer and you can find it on the JetBrains marketplace, where it’s ready for you to download.

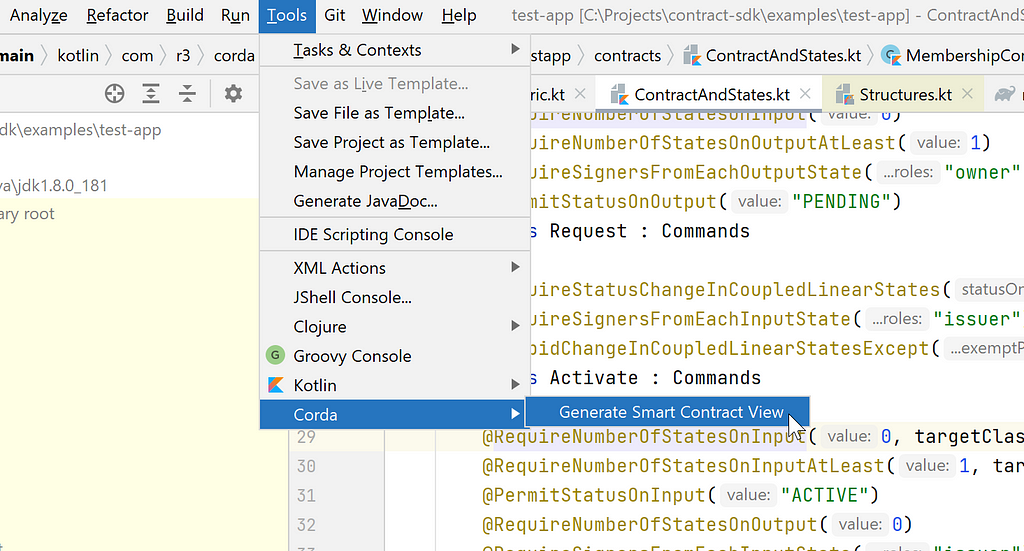
Once you have installed it, you have access to this command:

Let’s have a look at a few contracts and how they translate to diagrams so that you get the idea.
Example 1
And we start extremely simply. The below snippet is all the code we have written so far. There’s just one command Issue and it is used for issuance of states. We don’t care so much about the states belonging to the contract at this stage, so we haven’t bothered creating them.
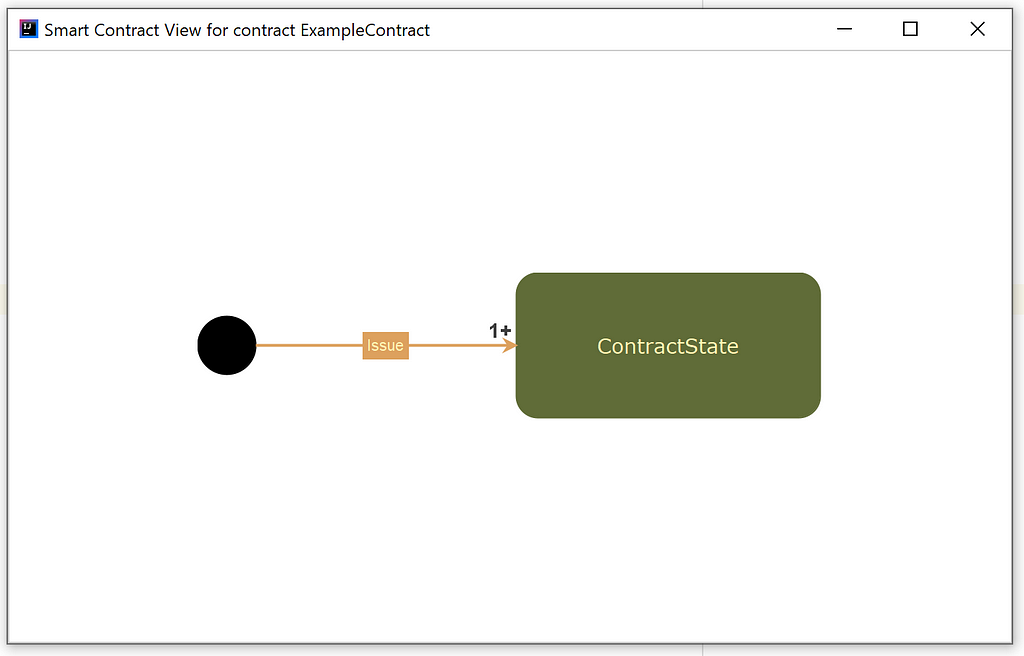
And this is the diagram the plugin will create. Notice that because we don’t have any state yet, it’s just called ContractState here. The black circle means no states on the input.

Example 2
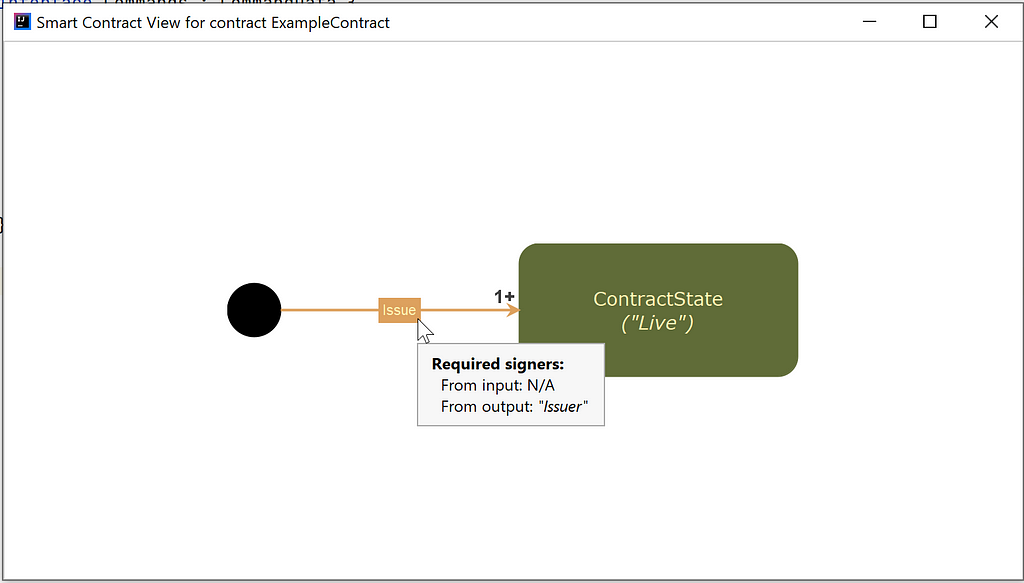
Let’s add two more constraints. We now want the status of the output state to be “Live” and we also need the transaction to be signed by the “Issuer” from the output state(s).
As you can see, the required status is shown in the box in between brackets and hovering your mouse over the command reveals the required signers.

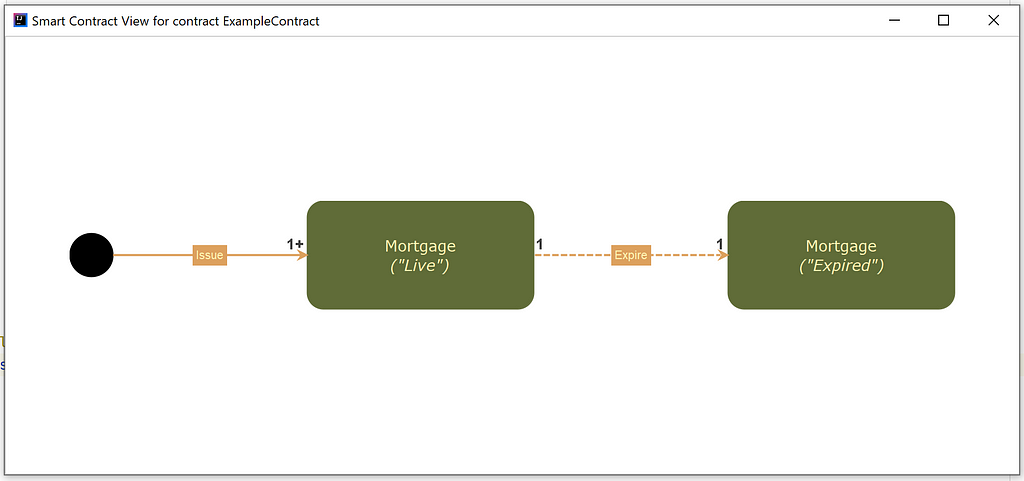
Example 3
Now we add two more things:
- We add a new command Expire for linear state transition from status “Live” to “Expired”
- We finally create a contract state belonging to this contract. Let’s call the state Mortgage
Notice that on the diagram the name of the state is now “Mortgage”. The dashed line between “Live” and “Expired” indicates it’s a transition of a linear state.

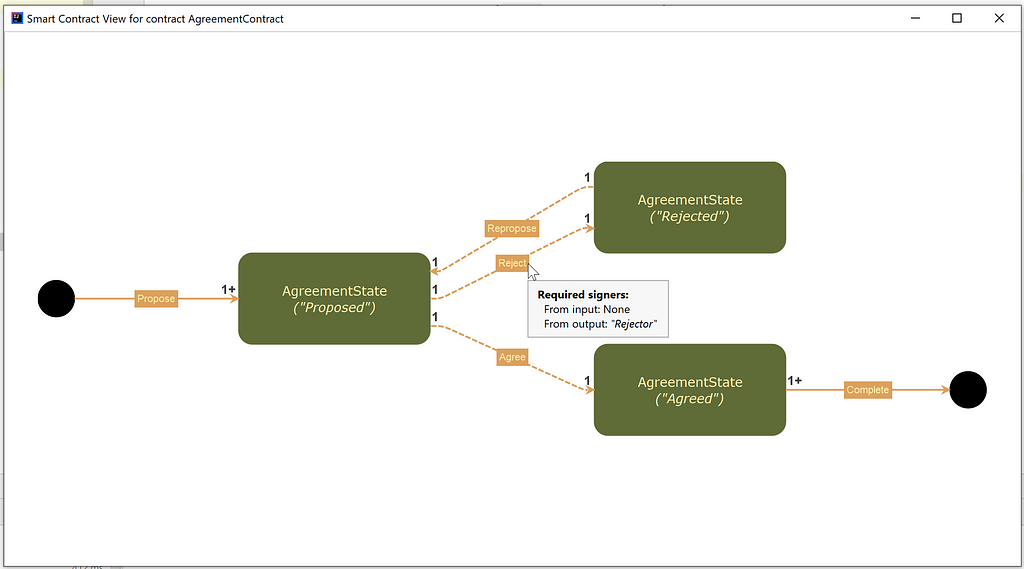
Example Last 🙂
The contract code can be much more complicated and the plugin will still be able to cope. This is generated for a contract dealing with agreements between parties.

Please go and have a play. If your contract is especially convoluted and instead of a pretty diagram you end up with a tangled mess, please share the contract with me and I will look at how to improve it.
Since the introduction of the Contract SDK and even more now with this IntelliJ plugin, it is possible to write CorDapps as “contract-first” and go through a few iterations of your idea before you start writing states, flows and the rest of your CorDapp.
I hope you enjoy the Contract SDK and the Viewer plugin as much as I do.
Disclaimer
Perhaps needless to say, this is not a product supported by R3. Do not rely on the accuracy of the diagrams. Answering any issues raised will be on a best-effort basis.
Want to learn more about building awesome blockchain applications on Corda? Be sure to visit https://corda.net, check out our community page to learn how to connect with other Corda developers, and sign up for one of our newsletters for the latest updates.
— Alex Koller is a Solutions Engineer at R3, an enterprise blockchain software firm working with a global ecosystem of more than 350 participants across multiple industries from both the private and public sectors to develop on Corda, its open-source blockchain platform, and Corda Enterprise, a commercial version of Corda for enterprise usage.
Automatic visualization of Corda contracts was originally published in Corda on Medium, where people are continuing the conversation by highlighting and responding to this story.